Frontend Tests
A Frontend test will test JavaScript code whether it be some logic in a pack file or a Preact component.
The test code is located within the same directory as each component, inside a
__tests__ directory.
$ tree app/javascript/article-form -L 1
app/javascript/article-form
├── __tests__
└── articleForm.jsx
The testing library being used is Jest.
- For unit tests, use jest's expect API
- For integration tests, use preact-testing-library.
Running Tests
You can run those tests with:
npm run test
or
yarn test
Should you want to view only a single jest test, you can run:
npx jest app/javascript/<path-to-file>
Running Tests in Watch Mode
You can run frontend tests in watch mode by running one of the following commands:
npm run test:watch
or
yarn test:watch
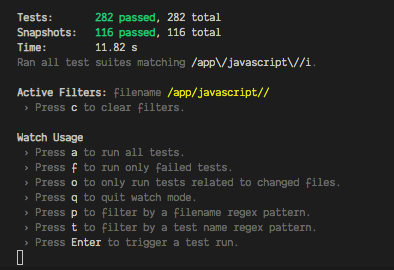
In watch mode, after the first test run, jest provides several options for filtering tests. These filtering options are enhanced via the jest-watch-typeahead watch plugin. It allows you to filter by test filename or test name.

Debugging a Test
To troubleshoot any of your jest test files, add a debugger and run:
node --inspect-brk node_modules/.bin/jest --watch --runInBand <path-to-file>
You can read more about troubleshooting here.
At the end of the test's execution, you will see the code coverage for the Preact components in our codebase.
If tests require utility modules, create them in a utilities folder under the
__tests__ folder. Jest is configured to not treat the utilities folder as a
test suite.
You can also debug jest in your favorite editor. See the Debugging section of the frontend documentation.